lecții de proiectare face din site-ul în conformitate cu canoanele de reviste glossy
Conceptul de design web a venit la lumină relativ recent - au trecut nu atât de mulți ani de atunci, deoarece internetul a intrat cu încredere în viața noastră de zi cu zi. Numărul de site-uri a crescut exponențial, și în curând a existat o nevoie de a furniza informații-ambalate nu numai, dar, de asemenea, convenabil și atractive resurse în rețea. În același timp, conceptul de design există o lungă perioadă de timp, și aspectul multe fundații și de design folosite de designeri de reviste glossy, curgea lin în manualele pe web design.
La prima vedere, se pare că aproape toate principiile de design și aspect al revistei poate fi ușor mutat în lumea de web design. Unele tehnici comune și într-adevăr destul de evident, dar majoritatea dezvoltatorilor pierd din vedere multe lucruri utile.
Mai jos veti gasi cateva exemple de modul în care să se aplice de obicei de design revista glossy pentru designul site-ului. Cel mai important lucru în acest articol - să vă anunțăm că puteți lua întotdeauna ideea de înregistrare a publicațiilor și a le aplica la crearea unui produs complet diferit.
Deci, dacă v-ați specializat în ceva de genul design interior sau de design grafic (sau industriale), va fi în continuare în măsură să aplice cunoștințele lor pentru site-uri web - cel mai important, pentru a vedea și de a înțelege comunicarea de bază.
Regula 1: mai simplu fundal, textul este mai ușor de citit
Deschideți orice revistă, te-a luat de mână - și în 9 din 10 cazuri, fundalul din spatele textului principal va fi de culoare albă. Punct de vedere istoric, dar sa întâmplat pentru un motiv (omite nuanțele tehnologiei de imprimare). Chiar și în acele cazuri când fundalul nu este alb pur, este încă un simplu, o culoare și uniformă, deoarece scopul principal al ediției tipărite - pentru a fi citite. Și așa este ușor de citit, textul ar trebui să fie imprimat pe un astfel de fond. Ochii cititorilor nu obosesc, culoarea de fond nu este iritant - totul este în ordine, ediția populară.

Fundalul nu ar trebui să interfereze cu înțelegerea textului (sursa)
Regula 2: Stick la un singur stil
Flip prin orice revistă și veți observa că designul celor mai multe pagini proiectate în același stil: același font, aceeași locație a textului pe rând. Desigur, proiectarea diferitelor articole pot varia, dar detalii cum ar fi numere de pagină, vor fi situate în aceleași locuri sigur, iar ilustrațiile sunt decorate într-un stil similar.
Faptul că această coerență este încurajarea cititorului. El se va întoarce peste pagină după pagină, știind ce să se aștepte. Același principiu poate fi extins la lumea de web design. Asigurați-vă că detaliile - titluri, bara de navigare, și alte elemente-cheie ale layout - la fel pe site. În plus, asigurați-vă că utilizați aceleași fonturi de pe site-ul, inclusiv dimensiunea lor și stilurile sunt folosite cu ei.

Clearance-ul trebuie să fie menținute în același stil
Regula 3. Orice abatere atrage atenția
După cum sa menționat mai sus, cititorul stie despre ce să se aștepte pentru următoarea pagină de revistă favorit, astfel încât orice abatere de la standard design atrage atentia. Decorate într-o altă pagină să iasă în evidență, printre altele, și de multe ori articole de capital au cel puțin câteva diferențe față de formatul standard.
Această regulă poate fi aplicată la crearea site-ului. Dacă aveți o anumită pagină pe care doriți să o aloce pentru utilizator - doar schimba stilul standard, și ea atrage imediat atenția. În general, această abordare este aplicată paginilor la care link-urile de utilizator duc la alte resurse.

Regula 5. Cu cât imaginea, cu atât mai bine
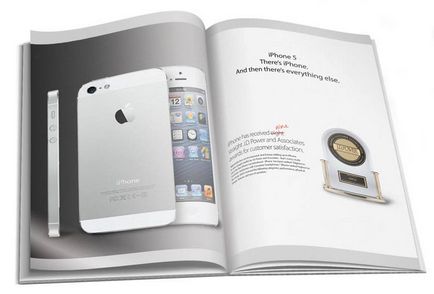
Jurnalele sunt utilizate, de obicei, ilustrații mari - puteți vedea imaginile de pe întreaga pagină sau chiar inversare. Această regulă poate fi aplicată cu ușurință la cele mai multe site-uri web. Utilizați imagini care ocupă întregul ecran. Ei atrag atenția utilizatorilor și de a face site-ul mai bogat vizual. Utilizarea de imagini de mari dimensiuni în web design - un pas îndrăzneț, care va evidenția într-adevăr site-ul, printre multe altele.

Imagini mari vor ajuta să iasă în evidență de la celălalt (Sursa)
Articolul 6. Diluați blocuri mari de text
Este unul dintre acele lucruri pe care cei mai mulți designeri web trecut cu vederea. Această regulă este într-adevăr nu poate părea atât de evident la prima vedere, deoarece majoritatea buștenilor prin natura conțin o foarte mare blocuri de text - pagini întregi, de fapt, format din text continuu.

Articolul 7. Aliniați textul, dar nu-ți fie frică să urce pe teren
De obicei, jurnale de câmp pagini frumos aliniate strict pe verticală. Cu toate acestea, puteți vedea de multe ori modele care încalcă în mod deliberat elementele verticale stricte, cum ar fi ilustrații sau citate, text simplificat - aceste detalii face pagina mai interesant vizual.
Între timp, „urca pe câmpul“ pagina web designer poate fi mai dificil din punct de vedere tehnic decât proiectantul ediției tipărite, dar această metodă încă mai funcționează la fel de bine în ambele de proiectare tipărite și digitale.
Regula 8. Ai nevoie de intrigi
Coperta revistei - este teaser lui. Atunci când utilizatorul execută privirea chioșc de ziare casetă de prezentare, poate atrage atenția doar un capac ușor de reținut al revistei. Pentru acoperire mai ușor de reținut de reviste - singura sansa de a aduce noi cititori sau de a face o altă ediție de cumpărare existente.
Dacă site-ul dvs. nu intriga, este de interes pentru vizitator casual, este probabil să clicuri pur și simplu „Back“ din browser-ul dvs. - la fel de ușor ca să pierdeți din vedere acoperirea neinteresant al revistei în fereastra unui chioșc de ziare. Dă o evaluare critică a ceea ce impresie site-ul dvs. generează la prima vizită, și sincer însuși a recunoscut - ai vrea să stai pe ea mai mult?

Bright teaser - jumătate de succes (sursa)
Cu toate acestea, în reviste glossy au multe de învățat!
După cum puteți vedea, multe publicații tipărite reguli de proiectare pot fi aplicate cu ușurință la web design. Cu toate acestea, trebuie să înțelegem că acest lucru nu este o copie la indigo oarbă de un format la altul de publicare, precum și prin explorarea altor tipuri de design și caracteristici ale unui anumit format. Singurul mod în care va fi capabil să înțeleagă în mod clar ce este și modul în care puteți împrumuta de la colegii care lucreaza in revistele glossy. Cu această abordare a web design, va pereprobuete aproape sigur multe tehnici noi si vor experimenta cu idei de alte formate. Unele dintre aceste experimente sunt de succes, unele nu sunt, dar un design bun va fi întotdeauna un bun design - în orice formă.
Ați adunat să ne lase? Poate chiar și câteva articole interesante pe această temă?