Cum sa faci un fundal in html
Setați o culoare de fundal și / sau imagine pentru pagina, sau unele elemente pur și simplu. Principalul lucru să știe unde și cum să o facă și să aibă un cod de culoare și / sau o imagine de fundal. Este posibil ca în acest articol, veți învăța o mulțime, dar l-am creat special pentru incepatori. Prin urmare, totul va fi cât mai scurtă posibil și în detaliu, în același timp. Principalul lucru este că nu va primi doar o prezentare generală și exemple complete, dar, de asemenea, o înțelegere a modului de a face un fundal în HTML.

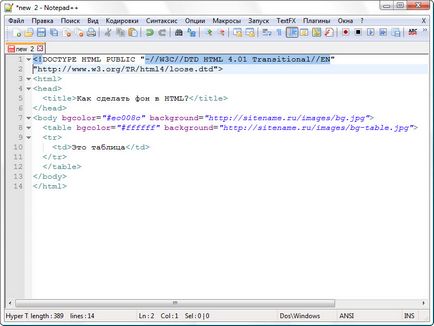
Pentru a seta fundal în HTML, utilizați DOCTYPE intermediar
Ca fundal este creat pe o pagina web?
Dacă dai seama, să trecem la înțelegerea modului în care este creat fundal. Și primul lucru de remarcat aici - diferența dintre culoarea de fond și imaginea de fundal. La început există o culoare de fundal. care umple tot spațiul disponibil al paginii sau elementul său. Suprapusă pe partea de sus a acesteia repetarea imaginii de fundal. Vizual aceasta poate fi descrisă după cum urmează:

Context document HTML și elementele sale
elemente de pagină sunt în interiorul tag-ul BODY. Este demn de remarcat faptul că specificați culoarea și / sau HTML imagine de fundal înseamnă că nu se poate, pentru toate elementele documentului. De exemplu, puteți specifica o imagine de fundal pentru doar masa. În mod implicit, acestea au de obicei un fundal transparent.
bgcolor atribut pentru a crea o culoare de fundal
Pentru a seta culoarea de fundal a documentului sau a unor părți ale acestuia atributul bgcolor second-hand. de exemplu:
În acest caz, vom atribui o culoare de fundal pentru pagina ca întreg. Aici este un exemplu de cum să setați culoarea de fundal pentru tabelul tag-ul tabel:
| fundal text |
Este demn de remarcat faptul că culoarea de fundal poate fi specificată în tabel pentru rândurile din TR tag-ul și celulele lor în TD tag-ul.
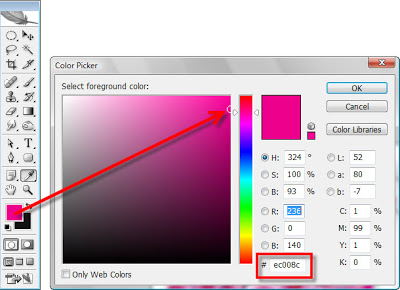
Cum pot afla codul de culoare?

Vă atrag atenția asupra faptului că acest cod va fi fără semnul diez (#) la începutul, acesta este un semn că trebuie să fie adăugate manual.
Puteți utiliza, de asemenea, multe servicii online, cum ar fi:
Principiul lor de funcționare este chiar mai ușor - faceți clic pe culoarea dorită și obțineți codul.
Caracteristica de fundal pentru a crea o imagine de fundal
Ca și în cazul culorii de fond, iar în cazul imaginii de fundal. Trebuie să utilizați un atribut special, și anume fundal. de exemplu:
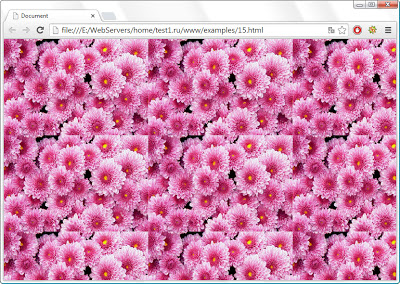
În acest caz, vom atribui o imagine de fundal pentru pagina ca întreg. Este de remarcat că, din cauza restricțiile legate de dimensiunea imagini, acesta va fi repetat, de exemplu:

După cum puteți vedea, dacă se repetă, de tranziție între imagini vizibile. Deci, de multe ori folosește imagini speciale, în cazul în care timpul de luat în considerare.
Aici este un exemplu al modului de a seta imaginea de fundal pentru tabelul tag-ul tabel:
| fundal text |
Este demn de remarcat faptul că imaginea de fundal poate fi setat numai pentru întreaga masă și / sau celula sa individuală. Pentru această linie nu va funcționa.
Calea absolută și în raport cu imaginea de fundal
În acest caz, nu veți avea probleme asociate. Mai multe informații despre acest lucru puteți citi aici.