Android clasa p
De multe ori trebuie să se ocupe cu imagini de pisici, care sunt stocate ca fișiere JPG, PNG, GIF. De fapt, orice imagine pe care le încărcați dintr-un fișier de imagine, un set de puncte colorate (pixeli). Și informații cu privire la fiecare punct poate fi stocat în biți. De aici și numele - harta de biți sau într-un burghez - bitmap. Noi folosim uneori raster termenul sau imagine bitmap. În Android, există o clasă specială android.graphics.Bitmap de a lucra cu astfel de imagini.
Există fișiere gata făcute bitmap, care sunt discutate mai jos. Și în scopul de a crea de la zero un obiect Bitmap programatică, apelați metoda createBitmap ():
Rezultatul este un dreptunghi cu o dimensiune predeterminată în pixeli (primii doi parametri). Al treilea parametru este responsabil pentru informațiile privind transparența și calitatea culorii (la sfârșitul articolului, există exemple).
Foarte des trebuie să știți dimensiunile imaginii. Pentru a afla lățimea și înălțimea în pixeli, utilizați metoda corespunzătoare:
Bitmap.Config
De asemenea dimensiuni, este de dorit să se cunoască schema de culori. La clasa Bitmap are getConfig metoda (). care returnează un Bitmap.Config enumerare.
În total, există mai multe elemente ale enumerarea.
- Bitmap.Config ALPHA_8 - fiecare pixel conține informații numai despre transparența culorii aici nu este nimic. Fiecare pixel necesită 8 biți (1 byte) de memorie.
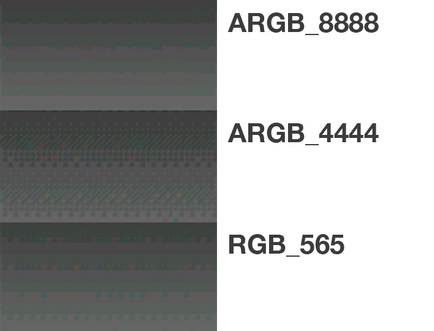
- Bitmap.Config ARGB_4444 - vechea configurație, deoarece API 13. Analog ARGB_8888, fiecare componentă numai ARGB nu alocat 8, și 4 biți. În consecință pixel are o greutate de 16 biți (2 octeți). Se recomandă utilizarea ARGB_8888
- Bitmap.Config ARGB_8888 - pentru fiecare dintre cele 4 pixel ARGB-componente (alfa, roșu, verde, albastru) este alocat 8 biți (1 byte). Fiecare pixel este de 4 octeți. Ea are cea mai bună calitate a imaginilor.
- Bitmap.Config RGB_565 - roșu și albastru, iar componenta este alocat 5 biți (32 valori diferite) și verde - șase biți (64 valori posibile). Imagine cu o astfel de configurație poate avea artefacte. Fiecare pixel va ocupa de 16 biți, sau 2 octeți. Configurația nu stochează informații despre transparență. Acesta poate fi utilizat în cazurile în care cifrele nu necesită transparență și de înaltă calitate.
Configurarea RGB_565 a fost foarte popular pe dispozitive mai vechi. Cu această configurație devine irelevant creșterea puterii de memorie și procesor.
Diferența dintre calitatea imaginii este afișată în calitate Bitmap articol, benzi și dithering.

În cele mai multe cazuri, puteți utiliza ARGB_8888.
După ce a primit obiect la dispoziție, puteți controla fiecare punct sa. De exemplu, o vopsea albastră.
Pentru a picta un singur punct, utilizați setPixel metoda () (el asociat getPixel metoda va permite să știți despre un punct). Paint punctul roșu centrul dreptunghiului albastru în exemplul anterior - o imitație a pistei de laser pointer. Pisici place.
În cazul nostru, am creat bitmap independent și îl pot influența. Dar, dacă sunteți gata pentru a descărca o imagine dintr-un fișier și să încerce să se adauge punctul roșu, este posibil să apară accidente. Imaginea poate fi imuabil, ceva de genul „Read Only“, amintiți-vă acest lucru.
Am creat un dreptunghi și de gestionare a punctelor individuale de culoare nu vă permit să desenați o formă, să nu mai vorbim de imaginea completă. clasa Bitmap nu are propriile metode pentru desen, pentru că are o pânză metoda (panza), pe care puteți plasa un obiect Bitmap.
Când plasați componentele ImageView activitatea de marcare și atribuiți Android atributul: src dosar de resurse drawable-xxx. sistemul afișează automat imaginea de pe ecran.
Dacă aveți nevoie pentru a accesa programatic bitmap (imagine) a resursei, utilizați următorul cod:
Procesul de conversie inversă a Bitmap în drawable:
Imaginea poate fi salvată, de exemplu, la SD-card sub forma unui fișier (o bucată de cod):
Fiecare punct de imagine este reprezentat ca un întreg de 4 octeți. În primul rând vine transparența octet - o valoare de 0 este complet transparent, iar 255 indică opacitate completă. Valorile intermediare vă permit să facă imaginea translucide. Aceasta arta a fost un maestru al pisica Cheshire, care a gestiona cu pricepere toate punctele corpului și se dizolvă în spațiu, numai zâmbet pisica pentru o lungă perioadă de timp încă atârnat în aer (ceva ce am face o digresiune).
Următoarele trei octeți sunt responsabili pentru roșu, verde și albastru, care funcționează pe același principiu. Ie 255 corespunde o culoare roșie bogată, etc.
Ca orice imagine pisica - un set de puncte, cu getPixels de ajutor () metoda, putem obține o serie de puncte pentru a face acest punct ceva rau (pentru a schimba transparența sau culoarea), și apoi folosind o setPixels o metodă asociată () pentru a scrie noi date înapoi într-o imagine. Deci, este posibil să se vopsi o pisică neagră în alb și vice-versa. Dacă aveți nevoie de un anumit punct din imagine, utilizați getPixel metode () / setPixel (). O abordare similară este utilizată în mai multe filtre grafice. Rețineți că operațiunea de înlocuire fiecare punct într-o imagine mare nevoie de timp. Este de dorit să efectueze astfel de operațiuni într-un fir separat.
Pe această parte de bază a cunoștințelor peste bitmap. Acum, cu mai multe detalii.
Având în vedere capacitățile de memorie limitate în dispozitive mobile, ar trebui să fie atenți atunci când se utilizează obiect Bitmap, pentru a evita o scurgere de memorie. Nu uita pentru a elibera resurse prin metoda de reciclare (). dacă nu aveți nevoie de ele. De exemplu:
De ce este important acest lucru? Dacă nu crezi despre resursele de memorie, puteți obține OutOfMemoryError eroare. La fiecare cerere este alocată o cantitate limitată de memorie (dimensiunea heap), diferite în funcție de dispozitiv. De exemplu, 16Mb, 24MB sau mai mare. Dispozitivele moderne tind să aibă 24MB sau mai mare, dar nu este mult, în cazul în care cererea dumneavoastră abuzează de fișiere grafice.
Bitmap pentru fiecare pixel petrece în general 2 sau 4 octeți (în funcție de adâncimea de biți imagine - 16 biți sau 32 de biți RGB_555 ARGB_888). Puteți calcula cât de mult să-și petreacă resurse pe Bitmap. cuprinzând o imagine capturată pe o camera de 5 megapixeli.
Raportul de aspect 4: 3 imaginea se va dovedi cu părțile în 2583 x 1936. în obiectul de configurare RGB_555 Bitmap ia 2592 * 1936 * 2 = aproximativ 10MB, și ARGB_888 (modul implicit) de 2 ori mai mult - un pic mai mult de 19 MB.
Pentru a evita problemele de memorie sunt de cotitură la metode decodeXXX (clasa BitmapFactory).
Dacă setați atributul largeHeap în manifest, blocul suplimentar de memorie va fi alocat cererii.
Ar putea fi mai bine pentru a face o copie.
Ia-Bitmap din ImageView
ImageView în cazul în care există o imagine, pentru a primi apoi Bitmap după cum urmează:
Dar, cu această metodă, trebuie să fii atent. De exemplu, în cazul în care elementele sunt folosite în ImageView LayerDrawable. o eroare se va produce. Puteți încerca această opțiune.
O versiune mai sofisticată, dar, de asemenea, mai fiabile.
Redimensionarea - createScaledBitmap) Metoda (
Cu createScaledBitmap metoda () pentru a modifica dimensiunea imaginii.
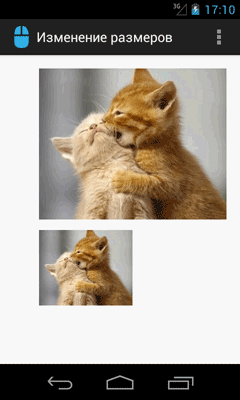
Vom instrui pe pisici. Adăugarea imaginilor la resurse (res / drawable). Layout-ul se va adăuga două elemente ImageView

Ultimul parametru din metoda trece o variabilă booleană, care este responsabil pentru netezirea pixeli. De obicei, acesta este utilizat atunci când o imagine mică este crescut în dimensiune, în scopul de a îmbunătăți calitatea imaginii. Atunci când reducerea, de regulă, nu există o astfel de necesitate.
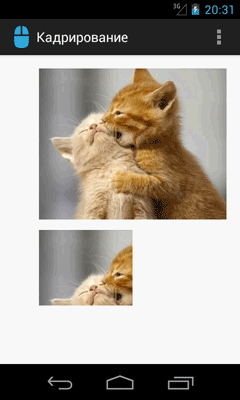
Crop - createBitmap) Metoda (
Există mai multe metode versiuni supraîncărcate Bitmap.createBitmap (). prin care să copiați porțiunea de imagine.
- sreateBitmap (sursa Bitmap, int x, int y, int latime, inaltime int, Matrix m, filtru boolean) - Returnează un bitmap neschimbătoare de subset al bitmap sursă, transformată de matricea opțională.
- createBitmap (latime int, inaltime int, Bitmap.Config config) - Returnează un bitmap mutabil cu lățimea și înălțimea specificată.
- createBitmap (sursa Bitmap, int x, int y, int latime, inaltime int) - Returnează un bitmap neschimbătoare din subsetul specificat de bitmap sursă.
- createBitmap (int [] culori, int offset, int pas, latime int, inaltime int, Bitmap.Config config) - Returnează un bitmap neschimbătoare cu lățimea și înălțimea specificată, cu fiecare valoare a pixelilor setată la valoarea corespunzătoare în matrice de culori.
- createBitmap (Bitmap src) - Returnează un bitmap imuabil din bitmap sursă.
- createBitmap (int [] culori, latime int, inaltime int Bitmap.Config config) - Returnează un bitmap neschimbătoare cu lățimea și înălțimea specificată, cu fiecare valoare a pixelilor setată la valoarea corespunzătoare în matrice de culori.
codul descris mai jos nu este optimă și consumatoare de resurse foarte. Pe codul imagine mare va fi foarte lent. Cu condiția pentru referință. Pentru a retrage o parte a imaginii poate crea mai întâi Bitmap dorită cu dimensiuni predeterminate, înregistrate în matrice, fiecare pixel al imaginii originale, și apoi aceeași matrice să se întoarcă înapoi. Dar, așa cum am cerut deja alte dimensiuni, care nu fac parte din pixeli vor fi de ieșire.
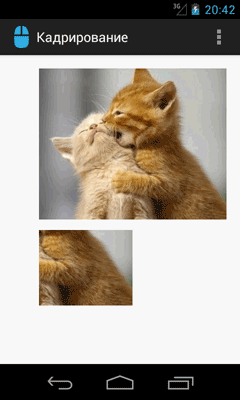
Prin analogie, putem deduce, iar partea din dreapta jos a imaginii:


modificăm puțin codul, putem decupa centrul imaginii originale. Pre va trebui să facă câteva calcule simple.
Rezultatul Screenshot nu, uita-l.
Schimbarea culorii fiecărui pixel
Prin getPixels () metoda, putem obține o serie de toti pixelii de tip raster, și apoi într-o buclă pentru a înlocui un anumit fel în culoarea pixelului și au revopsit imaginea. De exemplu, să ia pictograma standard de aplicare, pune-l în ImageView, informații izvlechom de la pictograma folosind metoda decodeResource (). Metode aplicabile proprii de înlocuire a culorii și a pus rezultatul în alte ImageView:
Codul pentru activitatea de clasă:
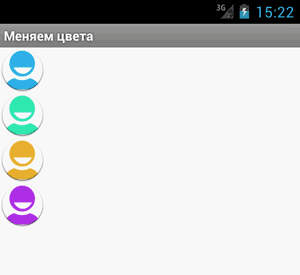
În captura de ecran a prezentat pictograma originală, și trei variante de înlocuire a culorii.

Un alt exemplu, care este, de asemenea, în ciclul schimba culoarea fiecărui pixel Green-> Albastru, Red-> Green, Blue-> Red (adăugați pe ecran două ImageView):
Conversia Bitmap într-o matrice octet și înapoi
Cum de a decoda de la Base64 Bitmap
În cazul în care imaginea este transmis în text clar peste Base64-line, apoi utilizați metoda pentru a obține o imagine a acestei linii:
Se calculează valoarea medie a culorilor
Alte lecturi
Pe StackOverflow este un exemplu interesant al unui program de generare pătrate colorate cu prima literă a cuvântului. Într-un exemplu de pătrat este folosit ca pictograma pentru aplicație. De asemenea, această tehnică populară în liste. Pătrate și cercuri pentru a înlocui.