Cum se introduce un clip video de pe site-ul (3 moduri)
Există mai multe moduri de a face acest lucru. Astăzi ne vom uita la 3 moduri diferite de a vă ajuta să facă față cu această sarcină. Care dintre ele pentru a alege - te decizi. Deci nu te duci ...
Deci, codul HTML-fișier:
Este doar fișier care conține mai multe html5 titluri. Mai mult, sub fiecare dintre ele, vom posta codul corespunzător.
De asemenea, am prescris unele stiluri pentru această pagină. Acestea sunt stocate în «style.css» fișier, care este în același director ca fisier HTML. Conținutul «style.css» fișierul este după cum urmează:
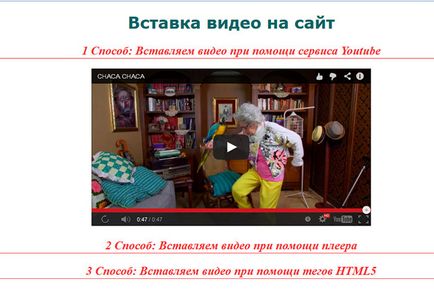
Dacă deschideți nostru html-fișier în browser, dar acum se pare ca acest lucru:



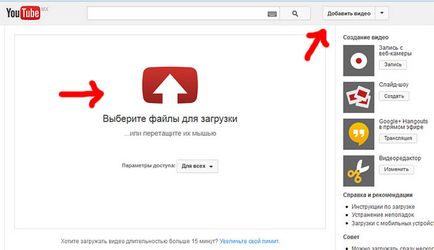
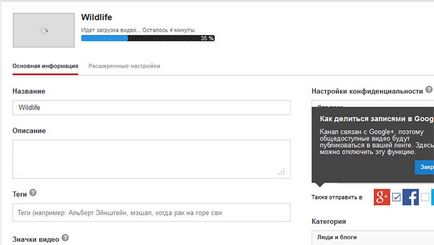
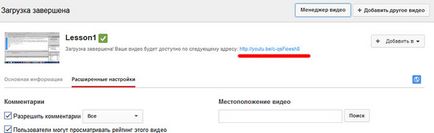
După ce ați selectat fișierul dorit, acesta va începe să se descarce. Trebuie să așteptați un pic până când este complet încărcat.



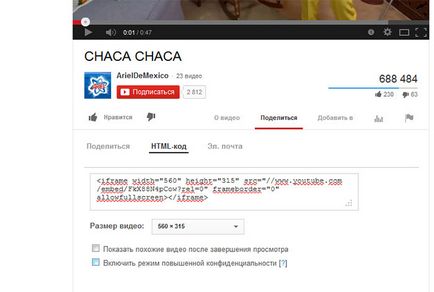
Când setați toți parametrii, aveți posibilitatea să copiați codul și inserați-l în html-fișier. Voi pune codul într-un fișier de la poziția corespunzătoare în modul următor:

Aici, cred eu, este clar. Să trecem la metoda următoare.
1. Descărcați fișiere în player-ul la computer făcând clic aici pe acest link: Flowplayer
2. După ce ați descărcat playerul fișierele de pe computer, trebuie să le dezarhivați într-un folder pe site. Am creat «flowplay» dosar și dezarhivează fișierul acolo.
Dacă plasați fișierul într-un alt dosar, veți observa că calea către fișierul a fost înregistrat în mod corect.
4. Acum du-te la dosarul corpului nostru și așezați player-ul în sine pentru a reda fișierul. Eu va plasa direct la poziția corespunzătoare, mai întâi introducerea în tag-ul div, care se aliniază la centru.
Aici va trebui să verificați calea către fișierul și să înregistreze propriile lor. Făcând acest lucru, să fie atent.

Să încercăm un alt mod și să încerce să descarce același film. care este stocat pe serverul nostru, dar numai cu ajutorul unor noi caracteristici HTML5.
1. Localizați al treilea antet, și în mod direct sub aceasta lista următorul cod:
Această metodă corespunde noilor standarde de html5 și cred că va interesa dezvoltatorii care implementează deja standarde viitoare.
Acum, un exemplu va lucra în browser-ul Opera.
Cu toate acestea, există încă o problemă legată de browsere mai vechi, care nu înțeleg HTML5 etichete. Din păcate, trecerea la noile standarde necesită, de asemenea, capacitatea de a găsi soluții.

Poate că acest lucru se va termina. Vă reamintesc că toate materiile prime puteți descărca făcând clic pe pictograma „Surse“ la începutul articolului și a se vedea lucrarea toate cele trei exemple, puteți face clic pe pictograma „Demo“ în același loc.
De asemenea, abona la blog actualizări. Există o mulțime de informații interesante și utile cu privire la crearea de site-uri web.
Vă doresc starea de spirit bună și succes în activitatea dumneavoastră!
Până când ne vom întâlni din nou!