Cum să utilizați pictogramele în web design
Pictogramele au același scop psihologic, precum și pauzele dintre paragrafe: ele întrerup conținutul vizual, făcându-l mai puțin intimidant pentru a citi. Pagina bine formatat cu pauze în text ușor de citit paragrafe și accente plasate sub formă de pictograme este ușor de citit și suficient de interesant pentru a ține atenția vizitatorului. Nu mai pierde timpul scriind texte uriașe pe care nu le citește nimeni. Începeți să utilizați pictogramele!
In acest articol vom arăta exemple mari și cele mai bune practici în utilizarea de pictograme pentru a sprijini conținut în web design.
1. Cum să utilizați pictogramele
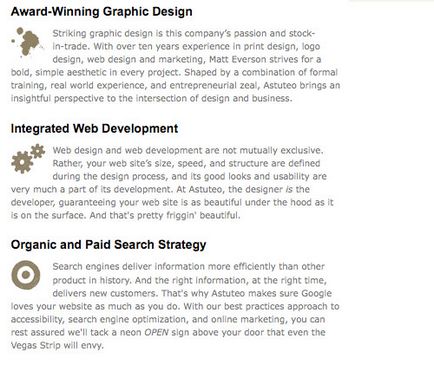
Obiectivul principal al folosirii icoanelor - este de a ajuta utilizatorul într-un proces eficient de prelucrare a percepției și a informațiilor. În mod normal, obiectivele sunt atinse prin utilizarea de spațiu și pictogramele care nu distrage atenția de la conținutul, ci mai degrabă le completează. Utilizarea pictogramelor îmbogățește chiar și conținut minim, dându-i greutate și îmbunătățirea eficienței comunicării fără cuvinte. Pictogramele trebuie folosite pentru a atrage atenția asupra conținutului, dar, în orice caz, nu să-l înlocuiască.
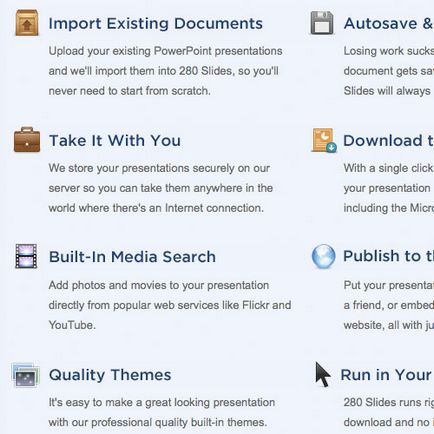
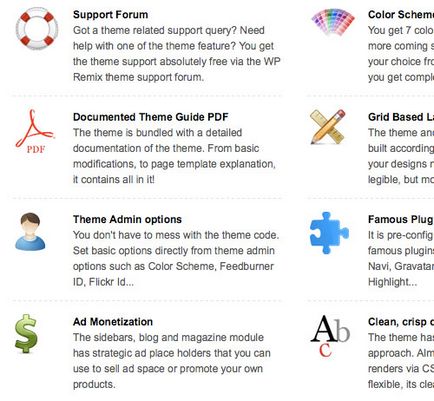
Îmbunătățește lista de caracteristici
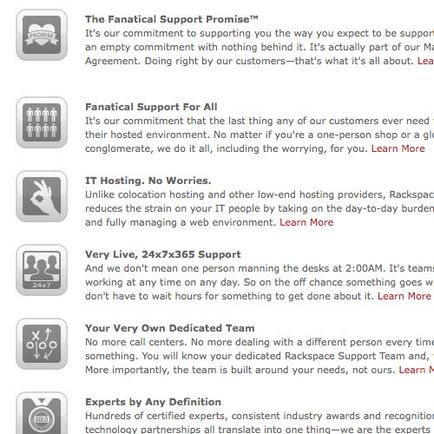
Enumerarea serviciilor este o practică comună și o parte necesară de marketing eficiente, ci pe propria sa listă destul de banală și plictisitoare. Utilizarea pictogramelor în legătură cu lista de caracteristici face mai atractive și informative.

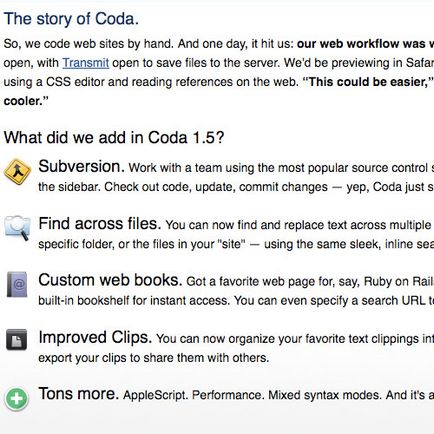
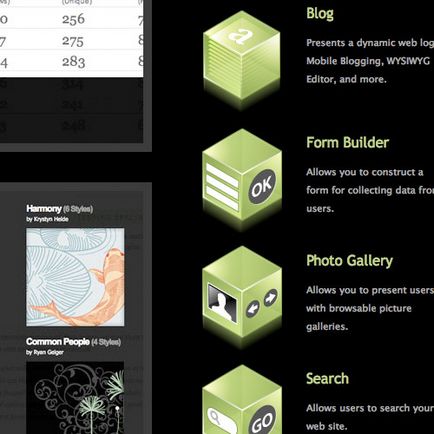
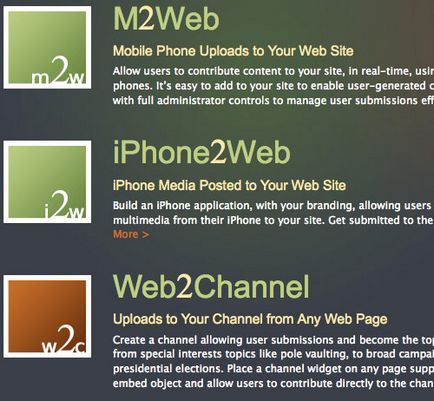
Atragem atenția asupra noilor caracteristici ale aplicațiilor web

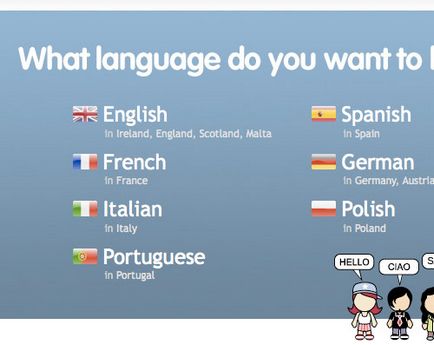
O listă a diferitelor aplicații și produse
În acest caz, ar trebui să fie considerată ca o pictogramă logo-ul, ținând cont de faptul că scopul logo-ul - pentru a construi o asociere mentală între produs și imaginea. Icon trebuie să fie unic, dar simplu: cele mai multe pictograme au o dimensiune de 128 x 128 px, deci trebuie să utilizați o abordare minimalistă și să fie în măsură să spun o mulțime, folosind un minim de resurse.

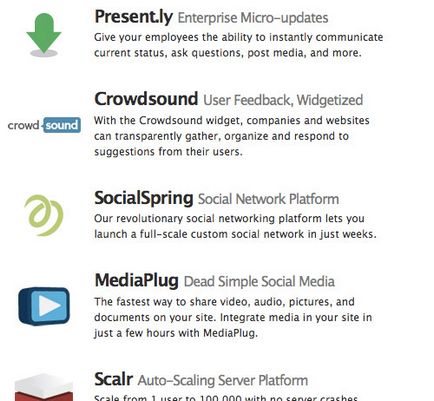
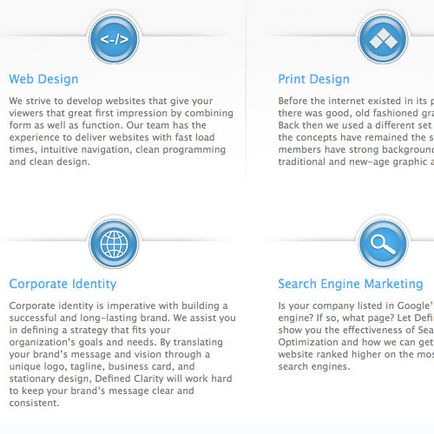
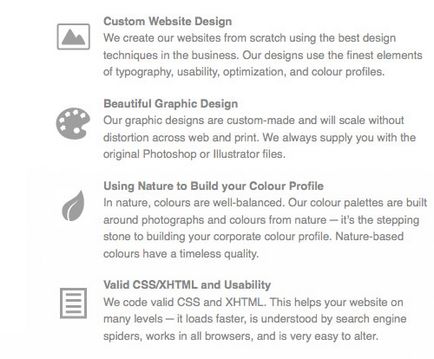
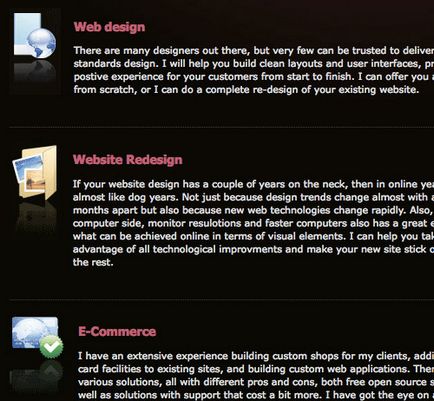
Lista de servicii și de a crește ușurința de lista de lecturi
Pictogramele trebuie să respecte conținutul și au un design simplu. Determinați ceea ce doriți să-și exprime cu ajutorul conținutului și de a crea o pictogramă pe această bază. Care este tema pe site-ul sau articol? Ce culori sunt folosite? Ce este acest stil? Modern? Clasic? Pictogramele trebuie să fie unificate vizual cu ideile exprimate în conținut.

2. Scop și cazare
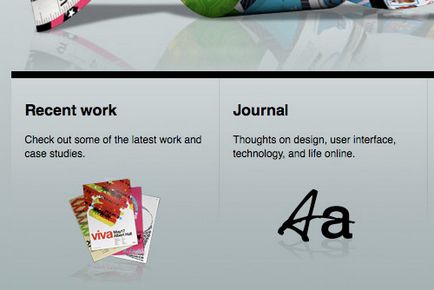
Icoane face interfața site-ul user-friendly, o poziție și un profesionist. Ei arata ca iti pasa de detalii, chiar minore. Porniți imaginația ta atunci când se lucrează cu pictograme: antete, bare laterale, subsoluri și liste sunt un loc minunat pentru un aranjament de icoane.
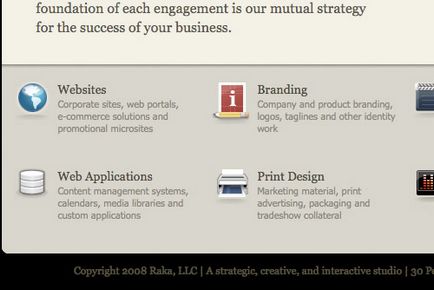
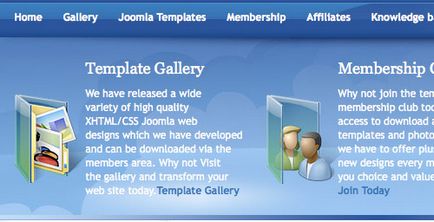
subsolurile Accent pentru a da titlurile de tip special
Chiar și o pictogramă simplă poate adăuga farmec și personalitate site-ul web.

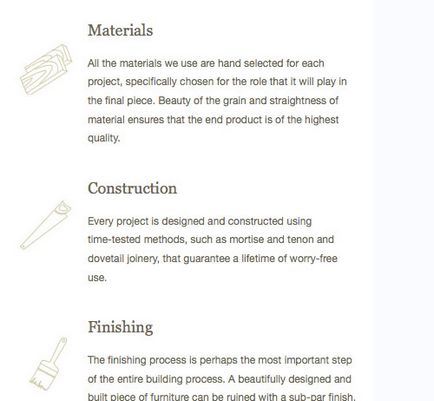
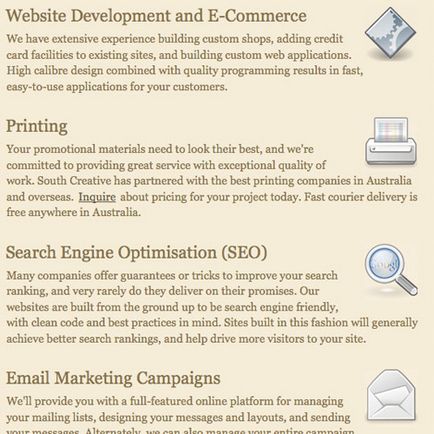
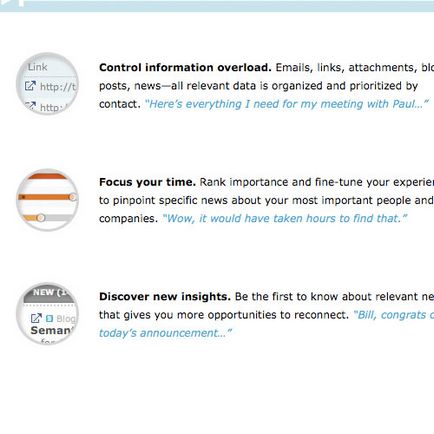
Purtat de pagini lungi vizitator lectură
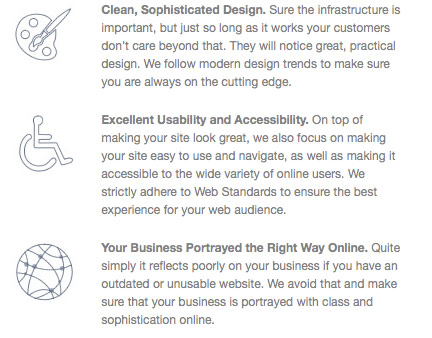
Utilizați pictogramele ca un punct într-un paragraf. Această abordare va îmbunătăți în mod semnificativ lizibilitatea chiar și cel mai lung text.

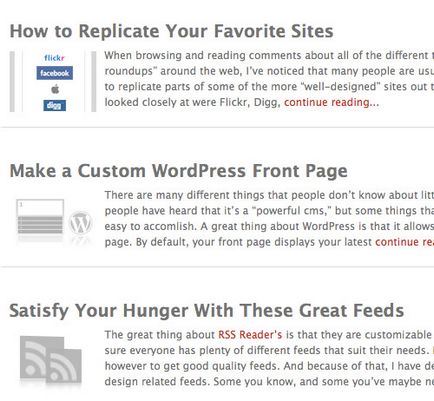
Separarea titluri de secțiuni și
Utilizați pictogramele pentru a pune un punct vizual de separare a diferitelor părți ale textului.

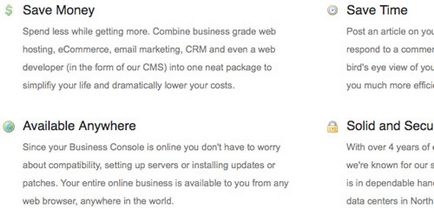
Mărimea nu contează! Chiar și pictograme mici pot fi eficiente
Pictogramele mici oferă același nivel de interes vizual, precum și la fel de mare, dar fără pericolul potențial pentru a distrage atenția. Asigurați-vă că pictogramele sunt ușor de recunoscut, și că acestea sunt aproape în sensul textului, care accentuează.

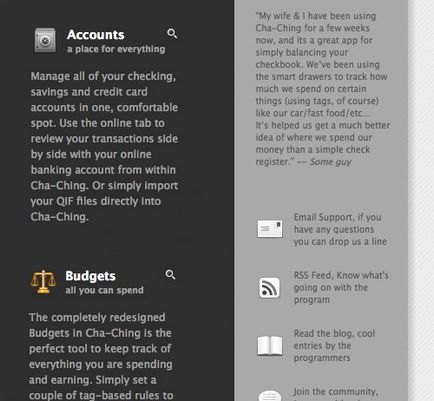
Selectați textul, plasarea de pictograme în dreapta paragrafului
Nu va cramponati pe pictogramele de repartitie monoton. Locație pictogramă în dreapta textului este utilizat mai puțin frecvent, deci este un aspect mai atrăgător. Dar atenție, uneori, acest aranjament arata neglijent.

Modificarea dimensiunii și plasarea de icoane
Folosește-ți imaginația! Modificarea dimensiunii și plasarea de pictograme se va face mai mult conținut dinamic și interesant.

3. Alege stilul tau
De asemenea, este important de a avea toate pictogramele potrivite. Grupul de diverse pictograme, indiferent de cat de cool arata, este eliberat greșeală de proiectare și un semn de neprofesionalism. Iată câteva exemple de modul în care icoanele pot fi integrate în mod eficient în stilul site-ului.
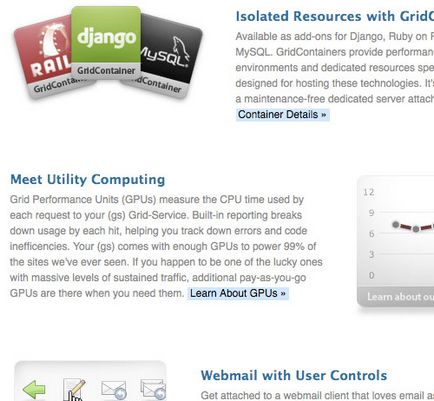
Folosind culori luminoase și excelente pictograme de design 3D completează perfect aspectul site-ului: GoodBarry

Simplitatea este atractiv și practic: CrowdSPRING

Utilizarea stil hățișurile pentru icoane 2D adaugă profunzime: Ia Walk

Alegerea unui stil unic și coerent conferă dinamism și profesionalism a site-ului: Squarespace

Pictogramele monocromatice se pot concentra pe conținut, fără distragere a atenției: Studio 7 modele

Utilizați puterea de transformare a imaginii de pe ecran cu un simplu gradient de într-o pictogramă unic: Sinteza

Nu este necesar să se folosească o pictogramă numai pentru că se pare cool. Alege ceva care este mai potrivit pentru site-ul dvs. în stil și marca: Treemo

4. Exemple suplimentare de
Iată câteva exemple de utilizare eficientă a icoanelor.






















5 lecții ultima coloană „Usability“
Încă utilizați e-mail marketing pentru a promova afacerea dvs.? Dacă nu, acest lucru se datorează faptului că ia în considerare newsletter-ul nepotrivit pentru afacerea ta? Dacă utilizați de e-mail dacă sunteți sigur că acesta este cel mai eficient? Ca multe alte lucruri in viata, zona de marketing este plin de zvonuri și mituri, care sună grozav, dar în realitate numai răni. Din fericire, exemplele enumerate mai jos va contribui la îmbunătățirea în mod semnificativ strategia de marketing de e-mail.
Eu crezi ca mine sunt de plată o mulțime de timp încercând să perfecționeze fiecare detaliu al site-ului de la un ecran excelent pe diverse dispozitive pentru a crea pagina de îmbinare 404! În același timp, te-ai gândit o dată ce s-ar întâmpla în cazul în care utilizatorul lăsați caseta de căutare goală, și apoi apasă pe Enter?
Termenul „suficiență rezonabilă“ se referă la tendința unei persoane de a utiliza resurse minime pentru finalizarea cu succes a lucrărilor. Acest fenomen, care are loc la un nivel subconstient, cel mai adesea nu ne gândim măcar despre faptul că acum avem nevoie pentru a utiliza minimum de efort pentru a îndeplini anumite sarcini.
UX depinde de mulți factori, dar nu există nici o formulă științifică pe care le-ar solicita ca o varianta speciala a corecte sau incorecte. Tu ești singurul care poate judeca acest lucru, în funcție de faptul dacă abordarea UX nevoilor dumneavoastra.
De asemenea, încerc să păstreze stilul, dar nu funcționează întotdeauna. Icon Finder recomanda prea.
art_reklama_com
mihanikart
Vă sfătuiesc pe toți să facă mânere) Unicitatea - o abordare profesională.
kindofbear
I-am dat ideea: scrie despre diferitele tipuri de medii pentru pagini. Aceasta este o problemă foarte importantă în proiectarea)

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!