Cum sa faci un site web HTML (a crea) - într-o etapă de notebook-uri cu pas

Această întrebare este întrebat de către utilizatorii care au decis să facă un site propriu.
webmasterii Novice care aleg să învețe cum să facă site-uri de a începe să caute informații cu privire la întinderi de Internet sau în manuale.
Ca urmare, un webmaster începe să realizeze că, fără cunoașterea limbajului HTML pentru a crea un site cu drepturi depline imposibil.
Și lucru este că hypertext markup language html special conceput pentru a face mai ușor de a crea web - pagini. Și fără cunoștințe de bază de HTML nu este suficient de ușor pentru a crea o pagină web.
Dar există situații în care nu există nici un timp pentru a studia elementele de bază ale HTML, și de a crea un site web, ei bine, doar, este necesar. Este posibil pentru a face un site web pentru a HTML folosind orice - orice serviciu sau program?
Pentru a răspunde la această întrebare, este mai întâi necesar să se stabilească ce măsurile minime necesare pentru a face care a apărut pe site-ul de internet.
Și, de fapt, ai nevoie doar de:
- Crearea unei pagini web ca un fișier (document electronic) dintr-un anumit format. Pentru a fi mai precis - trebuie să fie fișierul index cu extensia html sau HTM.
- Pagina ar trebui să fie pe internet și acces instantaneu ar trebui să fie deschis la ea. Ar trebui să fie pus pe serviciu special (găzduire).
Dacă vorbim despre serviciu, pentru a începe cu o astfel de pagină poate fi plasat pe un hosting gratuit, a căror înregistrare durează mai puțin de cinci minute. În astfel de servicii, Internetul este mai mult decât suficient. Puteți introduce pur și simplu într-o interogare de motor de căutare, „hosting gratuit“ și din lista pentru a alege cele mai potrivite. După aceea, va fi necesar să se înregistreze. Un astfel de bine-cunoscut site-ul de găzduire este «uCoz».
Ei bine, cu site-ul de plasare, sper că nici o problemă.
Cum de a face o pagină a site-ului fără cunoștințe de HTML
În continuare: apăsați "Save".
Ca urmare, avem o pagină web. Acum, că ne-am creat pentru a încărca fișierul pentru găzduirea, toată lumea va putea vedea pe site-ul de pe Internet.
Această metodă de creare a paginilor web are un dezavantaj major:
Word generează o mulțime de cod HTML in exces. Prin urmare, această metodă de a crea site-uri de răspândire nu este primit.
Creați un site web HTML în Notepad
Este mult mai ușor și mai corect pentru a face site-ul în Notepad. Acesta este programul standard pentru Windows.
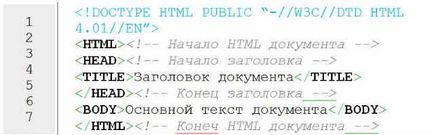
Trebuie mai întâi să se înregistreze structura documentului HTML, care este după cum urmează:
- etichetele definesc începutul și sfârșitul documentului;
- etichetele responsabile pentru titlul paginii;Un exemplu al structurii documentului pe site-ul html

În prima linie a documentului precizate versiunea html a limbii.
Prescrierea codul în Notepad și salvați-l în format .html.
Apoi, deschide în orice browser și dacă totul este corect - se va deschide o pagină goală. Apoi, va determina designul site-ului: un loc pentru antet, locația de meniu în cazul în care textul va fi plasat.
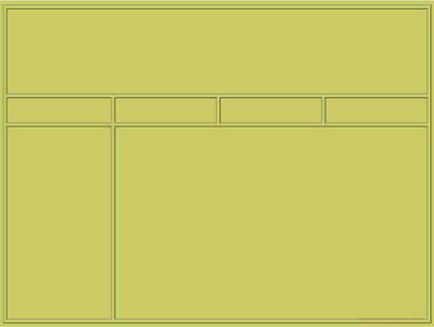
Am ales acest aspect: partea de sus a site-ului - un capac, sub 4 butoane, meniuri - pe stânga, iar textul - pe dreapta.

Pentru a face o astfel de site-ul ar trebui să facă un aspect folosind tabele.
În limba de tag-uri html tabel este determinat
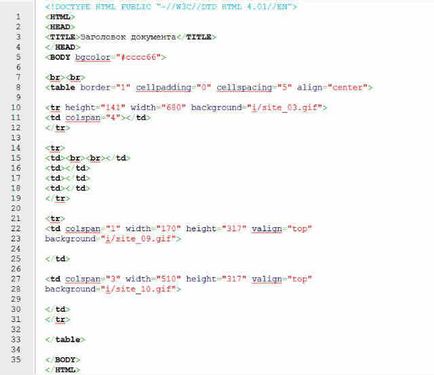
Tabelul va fi după cum urmează:

8 și 33 - posibil deschide și închide masa;
14 și 21 - linia deschisă și a închide linia din tabel;
15, 16, 17, linia 18 - este deschisă și închisă în coloană;
22 și linia 25 - coloana este deschisă și închisă. Când acest atribut colspan = „1“ - numărul de coloane, lățimea = „170“ și height = „317“ - lățimea și lungimea celulelor;
27 și 30 - din nou, deschide și închide coloana. În acest caz, atributul colspan = „3“ - celula întinsă de 3 coloană. Dimensiunile sale sunt: width = "510" și height = "317".
În acest fel, și acesta se produce prin crearea tabelelor de pagini.
Dacă pune în al optulea rând atributul border = „1“, atunci masa va fi invizibil, ceea ce vom face.
Crearea unui șablon de site-
Pentru a crea un șablon de site-ul va avea nevoie de software-ul Adobe Photoshop.
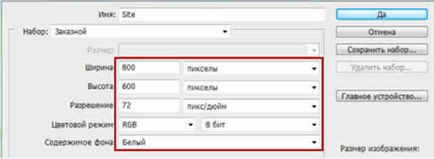
Deschideți programul și de a crea un nou document „File“ - „Nou“.
Specifică lățimea, înălțimea, rezoluția, modul de culoare, fundal.
Prescrierea tot așa cum este prezentat aici:

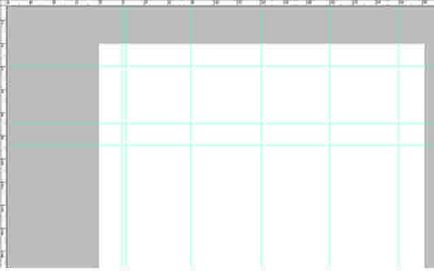
Deschideți un document gol. Acum trebuie să faci la fel ca document HTML. Noi împărți într-o celulă de tabel, folosind ghidajele.

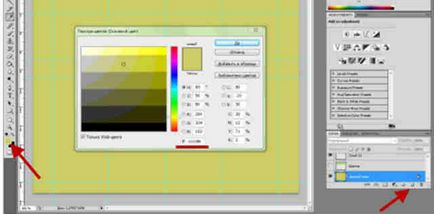
Pentru o mai mare claritate, vom alege site-ul nostru de fundal și vopsea peste ea, cum ar fi o culoare verzuie. Pentru a face acest lucru în Photoshop pentru a crea un nou strat, făcând clic pe instrumentul panoul „paleta de culori“ și prescrie culoarea pe care le-am ales. Țineți apăsată comanda rapidă Alt + Backspace și hârtie colorată în culoarea pe care am specificat. În acest fel puteți alege orice culoare.

Vom continua să facem site-ul în HTML. Acum este necesar pentru a marca meniul site-ului, antet, butoane, etc.
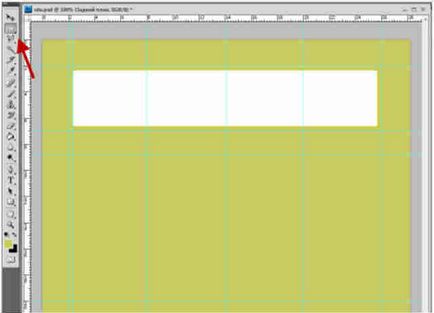
Creați un nou strat, pe care o luăm instrumentul „zonă dreptunghiulară“. Selectați antetul site-ului și, ținând tastele Alt + Backspace, vopsea pălărie. Apoi, prin apăsarea Ctrl + T o dată, țineți apăsată tasta ALT, reduce capacul.
Ea trebuie să aibă ceva să-mi placă:

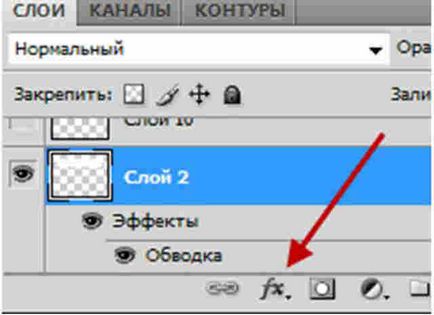
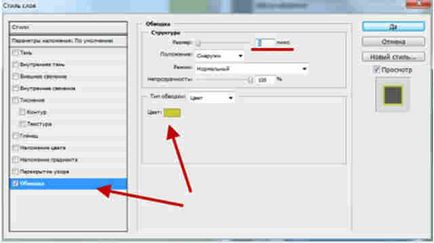
În mod similar, de afaceri și alte zone ale site-ului. Puteți schimba culoarea, face un cadru de blocuri, se adaugă o umbră picătură, suprapunere de gradient. Pentru a face acest lucru, selectați stratul în timp ce țineți tasta Ctrl și utilizați caracteristicile Photoshop.

Selectați funcția dorită, cum ar fi un accident vascular cerebral. Specificați dimensiunea în pixeli și culoare.

În mod similar a crea celelalte elemente de pe site.
Prescriem denumirile butoanelor pot fi înregistrate în html, și puteți face imediat un buton grafic. Alegeti instrumentul „Text“ și butoanele fac litere. De exemplu: Acasă, Servicii, Contacte, etc.
Adăugați o imagine în antet și un simplu drag and drop imagini, puneți-l în site-ul blocului superior. Modificarea dimensiunii imaginilor, puteți utiliza Ctrl + T.
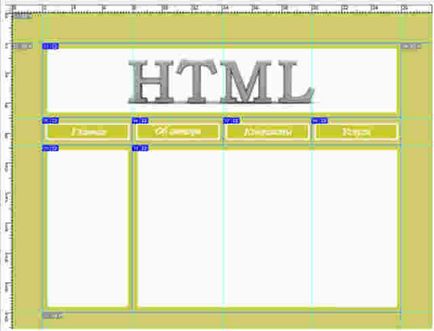
Ca rezultat, vom obține un șablon de site gata:

Se taie modelul în afară și să păstreze totul într-un dosar separat, în formatul potrivit.

Ia instrument de „tăierea“ și să aloce pentru fiecare zonă a site-ului.
Toate rezervă. Accesați meniul, selectați „File“ -> „Salvare pentru Web“. Salvare în format .jpeg sau .png.
Rezultatul: pe desktop - dosarul cu blocuri gata făcute ale viitorului site. Noi transfera aceste fișiere într-un dosar cu site-ul nostru.
Aspect site pe html
Ne întoarcem la cel mai important - crearea de pagini HTML. În această etapă, este necesar să se plaseze toate șablonul în document, adăugați text la pagina de start, înregistrați meniuri etc.
În urma este rezultatul final:

Cred că nu este greu de înțeles ce e ceea ce.
10 linii - prescrie atributul antet al fundalului;
15, 16, 17, 18 - și inserați butoane prescrie referință;
22 line - prevede fundal meniu atribut de fond;
23 - 28 linii - prevede meniul elemente ale site-ului;
33 line - textul unui site.
Se pare că nu este nimic complicat despre construirea unui site web pe html nr.
Ca rezultat, am învățat cum să facă un site web HTML.

Asta e tot, site-ul nostru este gata!
Da, este, desigur, o simplă pagină, creat pe HTML.
Dar știi deja cum să facă un șablon și aspect, și apoi puteți începe să studieze modalități mai complexe de îmbunătățire a site-ului.
Încercați și începe mici, și dacă învățați cum să creați pagini simple cu timpul va fi capabil de a crea ceva mai mult. Cel mai important - nu arunca de formare, atunci în curând veți învăța pentru a crea site-uri web profesionale.
la etaj
Vă recomandăm:
Vă mulțumim pentru informații utile. Totul este pictat în detaliu, pe care tocmai l ia și de a face site-ul. Mai ales rece este că, dacă nu prieteni cu limba de HTML, puteți utiliza Notepad. Acesta va fi util pentru incepatori.
Doar ce să facă în cazul în care nu există Photoshop și descarcă gratuit-periculoase, ca Mauger aduce o mulțime de viruși ...