Cum sa faci un link către site-ul
Bună ziua, dragi vizitatori!
În acest articol vă voi arăta cum să adăugați un link către site-ul în formă de hyperlink-uri simple, imagini, precum și butoane pe care le puteți seta design-ul cu stiluri CSS. Toate 3 opțiune este foarte des folosit si au un efect destul de bun atunci când este utilizat de către vizitatori.
Să începem cu cel mai simplu și ajunge la complex.
Încercați să faceți clic pe un link. După cum puteți vedea, un text simplu, și atunci când faceți clic pe ea, sari pentru a se produce o altă pagină.
O astfel de opțiune este locul de a fi, dar există un dezavantaj semnificativ, dacă vorbim despre eficiența unei astfel de referință. Nu se poate face clic, adică, nu poate trece un simplu click. Această opțiune este destul de dificil percepută de vizitatori.
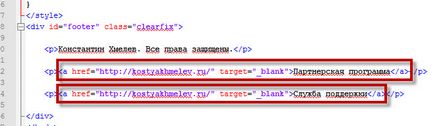
Noua filă ar trebui să deschidă pagina principală a vieții mele. Pentru a implementa această opțiune, trebuie fie să utilizați facilitățile motorului dvs., sau în codul HTML pentru a înregistra linia următoare.

În interiorul unei etichete de referință are, de asemenea, un atribut pentru a deschide pagina într-o filă nouă.

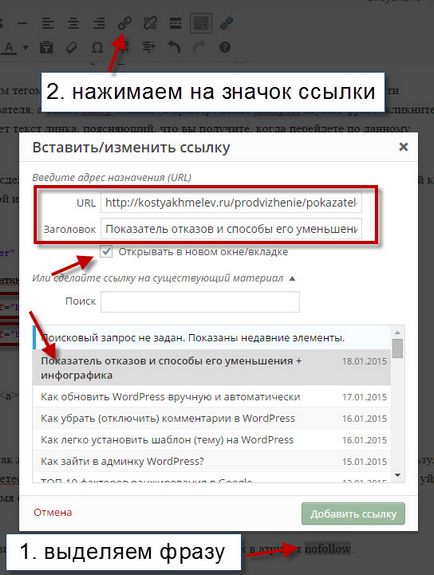
In imagine, am arătat întregul proces de adăugare a unei conexiuni între text și altă pagină.
Link-uri antet nu poate intra, deoarece va fi textul care este evidențiat în prima etapă. In imagine, am arătat adăugarea unui link din paginile existente. Puteți face acest lucru, apoi făcând clic pe una dintre înregistrările din lista de adrese URL și titlul va fi introdus automat.
Link-urile în formă de imagini sunt, de asemenea, pe scară largă, cu toate că acestea ar trebui să fie folosite numai ca regia. Dacă ne doar link către alte pagini de pe site-ul nostru, este mai bine să nu facă imaginile lor, nu este întotdeauna clar că trebuie să faceți clic pe imagine pentru a merge la o anumită pagină.
Dacă luăm modul HTML, principiul de construire a unui cadru de referință în același mod, inclusiv toate atributele. Singura diferență este link-urile de ancorare, care este un fel de cod al imaginii. În cazul anterior a fost un text simplu.
În practică, acest lucru va arata.
După cum puteți vedea, în interiorul deschidere și închidere tag-uri există un cod de imagine de referință, care are, de asemenea, propriile sale caracteristici. Este necesar să se înregistreze toate același titlu tag-ul, specificați calea către imaginea de pe hosting sau alte resurse. De asemenea, este necesar să se specifice dimensiunea imaginii (latime - latime, inaltime - inaltime). Și ar trebui să prescrie cu siguranță alt atribut, care servește ca o descriere a imaginii. Dacă toate monta, imaginile vor fi optimizate la nivel.
Iată cum arată în modul HTML. Cod Am împărțit în 3 părți pentru a lega structura mai ușor de înțeles (clickable imagine).
Complexitatea aici este doar dreptul de a prescrie codul de securitate, care este utilizat ca ancora.
Dacă vrei să faci ceva diferit, atunci această opțiune este, de asemenea, locul de a fi. Mai ales pentru că vă permite să schimbați stilul, astfel încât atunci când treceți peste butonul se va schimba ca buton în sine, și linia de culoare, care va fi în interiorul acestuia. Dacă vom face o fotografie, nu este întotdeauna posibil să se pună în aplicare. Cu stiluri cât este posibil.
Este, de asemenea, un avantaj foarte bun este acel buton putem plasa exact în centru și va fi clickable numai în zona butonului. Dacă faceți fotografia, atunci când îl plasați în centru, întreaga regiune a lățimii de conținut în zona imaginii va fi clickable. Uneori, acest defect produce un clic aleatoriu pe imagine și, sincer, enervant.

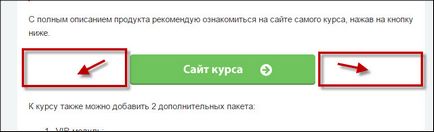
De exemplu, am creat un simplu buton care duce la pagina de start. Puteți verifica performanțele sale.
Dacă vizualizați codul sursă al butonului, totul este foarte simplu. Singura diferență față de un hyperlink obișnuit este de a avea id-ul, care este anexat în interiorul tag-ul de deschidere și, la rândul său scris stiluri în fișierul style.css.
Aceasta este însăși structura unui buton.