Cum de a seta culoarea de fundal în html


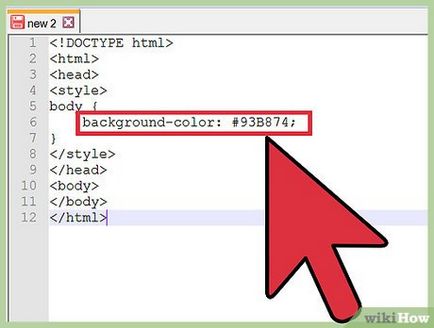
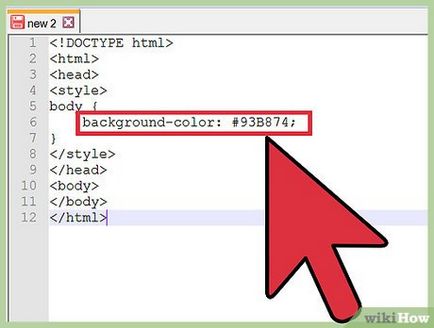
Pe proprietate «fundal», adăugați culoarea de fundal dorită. Puteți introduce numele culorii (verde (verde), albastru (albastru), roșu (roșu), și așa mai departe) sau hexazecimal (HEX) codul de culoare (de exemplu, # 000000 - negru, # FF0000 - roșu și așa mai departe), sau RGB- valoarea de culoare (de exemplu, rgb (255,255,0) - galben). Iată un exemplu de cod hexazecimal, care va face fundalul de aceeași culoare ca wikiHow banner:
- Alb: #FFFFFF
- Lumina roz: # FFCCE6
- Russet: # 993300
- Albastru închis: # 4B0082
- Purple: # EE82EE
- Puteți găsi codul hex de orice culoare de pe acest site.


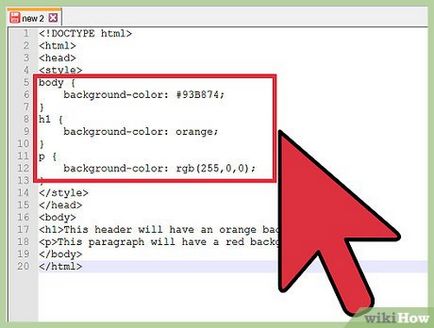
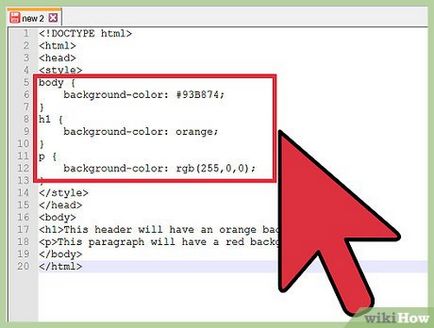
Vopsea culoarea de fundal în celelalte elemente ale paginii folosind proprietățile «background-color». La fel ca și culoarea de fundal este setată în elementul «corpul», culoarea de fundal poate fi utilizat pentru colorarea altor elemente ale paginii. Pentru a face acest lucru, tag-uri în interiorul la proprietatea «background-color», adăugați elementele dorite. [2]


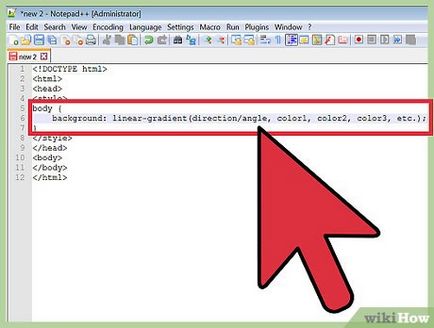
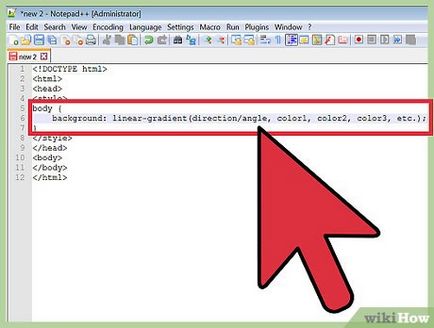
Utilizați CSS, pentru a crea un gradient de fundal. Dacă aveți nevoie de ceva un pic mai original decât fundalul monocrom (a se vedea prima secțiune), dar este mai puțin strălucitoare în comparație cu animația multi-color (a se vedea secțiunea următoare), setați gradient de fundal. culoare Gradient lin una în alta. Creați și personalizați un gradient de fundal, puteți utiliza CSS. Înainte de a crea fundal, amintiți-vă sau să învețe elementele de bază de a lucra cu CSS.


Notă sintaxa de bază. Când creați un gradient de fundal pentru a seta doi parametri: punctul de pornire / unghiul și paleta de culori care se va transforma unul în celălalt. Puteți alege mai multe culori și setați direcția sau unghiul gradientului. [4]


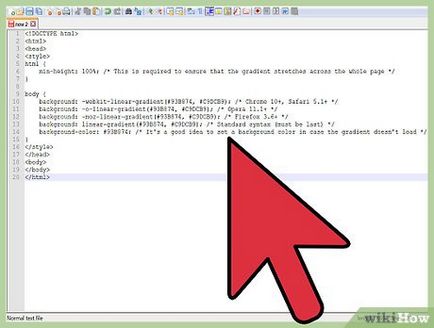
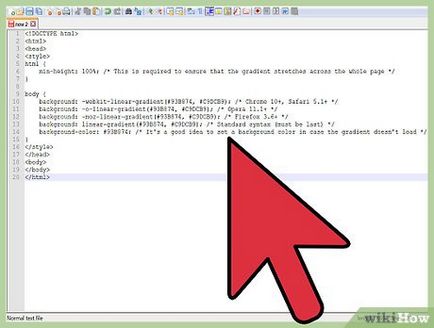
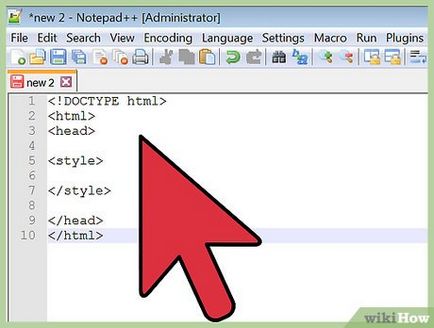
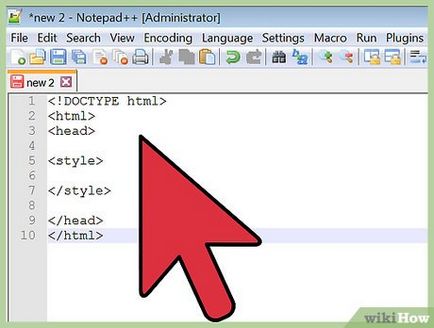
Creați un gradient vertical. Dacă nu specificați direcția, culorile vor fi transformați unul in altul de sus în jos. În browsere diferite funcții de gradient este implementată în moduri diferite, deci trebuie să includă mai multe versiuni de cod.


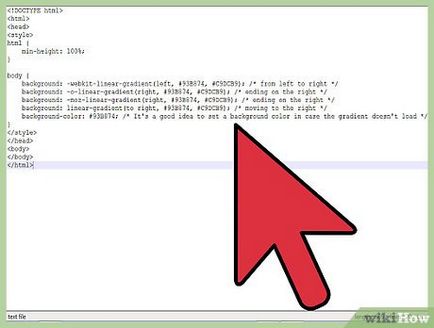
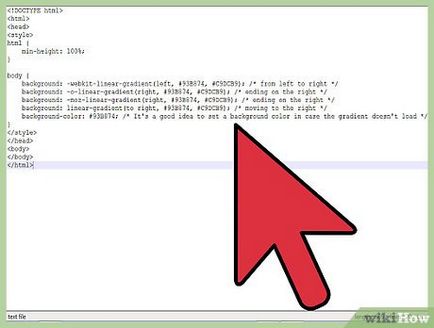
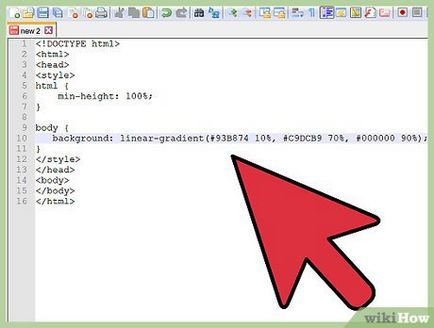
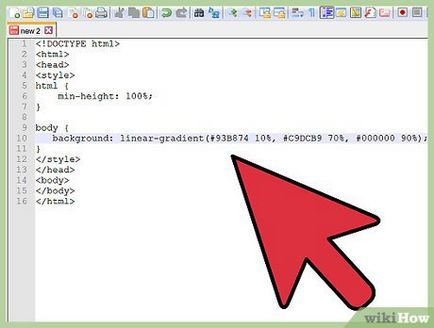
Creați o direcție de gradient. Se specifică direcția gradientului pentru a schimba modul în care culorile se amesteca unul în celălalt. Vă rugăm să rețineți că diferite browsere interpretează direcția gradientului în moduri diferite. Următoarea versiune a codului va avea ca rezultat afișarea aceluiași gradient de fundal. [5]


- De exemplu, puteți specifica nu numai cele mai mult de două culori, dar, de asemenea, adăuga interes (după fiecare culoare). Acest lucru va permite să setați lățimea fiecărui segment al culorii afișate pe ecran.


HTML-fișier, localizați tag-ul